
HeroMode is one year old! Within the last year, we've added numerous features and improvements to make HeroMode truly motivating. Now, for the upcoming v6, our primary focus is optimization. In terms of app performance, we've compiled a long list of codebase improvements to speed up response times. We are expecting to revamp nearly the entire codebase. Additionally, we are continuously improving the app layout, such as the Adventures List screen, to make it more visually appealing and informative. Stay tuned for the phased rollout of HeroMode v6, where optimization and an enhanced user experience take center stage!
It's been one year since we first released HeroMode. Within this year, we've added a lot of features and improvements to the app.
More satisfying, however, is the fact that HeroMode has helped users achieve their goals and improve their lives. We've seen HeroMode motivate users to read more, learn new things (like a new language, or programming), establish fitness and exercise routines, and drive projects forward. A few weeks ago, an early HeroMode user told us they have finally reached their ideal weight after years of trying, using HeroMode to motivate them to stick with a diet and exercise plan. I was so happy to hear that!
One Year of HeroMode
It's hard not to be a bit reflective as we approach the one year anniversary of HeroMode's launch. Here are all the releases that came out in the past year:
- v1: First launch in the App Store!
- v2: Introduction of progress tracking features like activity calendars and Adventure milestones.
- v3: Web app and Chrome extension launch! Making HeroMode a cross-platform app on mobile and web was in itself quite an adventure.
- v4: Piggy Reward System! Soon after launching the Piggy Reward System, it became one of the most popular features on HeroMode. We've got some quantitative analysis that demonstrates its effectiveness, and received our first shoutout on Instagram!
- v5: New onboarding experience, such as Adventure templates, and Info Center on every screen to provide contexual help.
What's Next for v6
For the upcoming v6, our primary focus is performance optimization. This includes both app performance and user experience.
App Performance
As the amount of features grew, so did the complexity of the app. In addition, after a year of using HeroMode, power users have accumulated a lot of data and have started to experience slower response times.
Turns out there are many things we can do to improve the app performance, and we have compiled a long laundry list of optimizations. Some are taking adventage of the newest offerings of third-party libraries, such as the OR operator in Firestore queries. And some are about improving the way we use React Native, especially around avoiding unnecessary re-renders. This will be a major undertaking. We are estimating that ~80% of our codebase will be touched in some way throughout the development of v6.
User Experience
We are always working on making the user experience better. One feedback we've received is about the Adventures List screen.

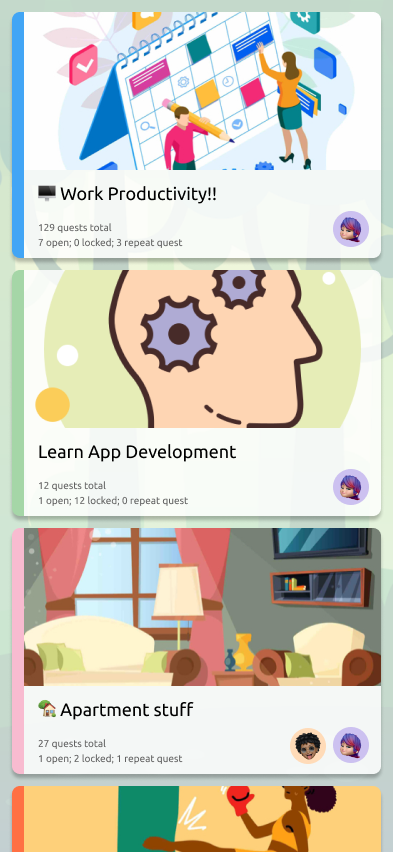
Above: Current screen for Adventures List (a Figma approximation).
The current Adventures List screen displays a truncated cover image for each adventure, along with the adventure title and some basic stats. We often hear from users about the following issues:
- The cover image truncation is unpleasant.
- Each adventure card is not sufficiently distinct from a quest card.
- Information provided about each adventure is not very useful.
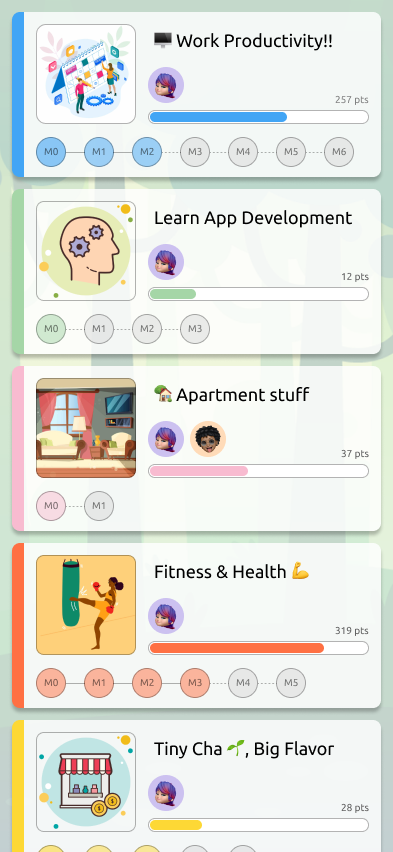
We don't have a perfect solution yet, but we have been experimenting with different designs. Here is one of the designs we are considering:

Above: We are experimenting with different designs for the Adventures List screen.
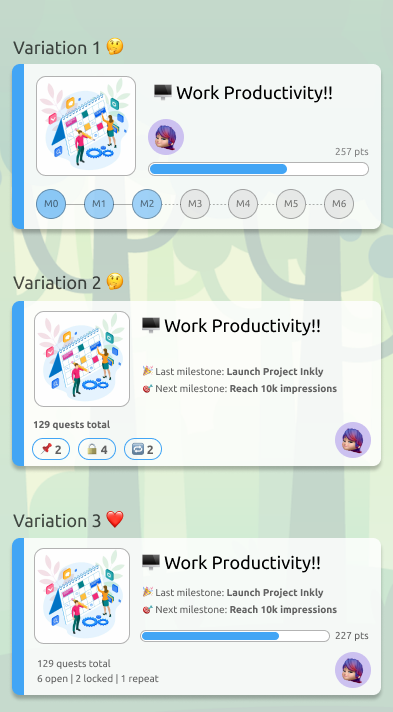
More specific on each adventure card, we are playing around with different ways of displaying information. Here you can see some design iterations we are going through.

Above: More designs we are experimenting for each Adventure card.
We still have a lot of thinking and designing to do, but Variation 3 is already looking a lot better!
Timeline for v6
Just like all the previous releases, we will be rolling out v6 in phases. So you will start to see performance improvements in the coming weeks, as well as layout changes. As I mentioned, we are expecting to update nearly the entire codebase, so thank you for your patience in advance!